js基础(二) js原型和原型链
Robin 7/2/2017 javaScript面试
# 知识点一 预解释
# 预解释(变量提升)
当浏览器加载HTML页面的时候,首先会提供一个共全局JS代码执行的环境-->全局作用域(
global/window)预解释:在当前的作用域中,JS代码执行之前,浏览器首先会默认的把所有带
var和function的进行提前声明(declare)或定义(defined)
- 声明:告诉浏览器在全局作用域中有一个
xxx变量了,例:var xxx,如果一个变量只是声明了但是没有赋值,默认的值为undefined - 定义:给我们的变量进行赋值,例:
xxx = 12 var:在预解释的时候只是提前的声明function:在预解释的时候提前的声明+定义都完成了
- 声明:告诉浏览器在全局作用域中有一个
预解释只发生在当前作用域下,例如:开始只对window下的进行预解释,只有函数执行的时候才会对函数中的进行预解释
JS中内存分类
- 栈内存:用来提供一个供JS代码执行的环境-->作用域(全局作用域/私有作用域)
- 堆内存:用来存储引用数据类型的值 -->对象存储的是属性名和属性值,函数存储的是代码字符串
- 预解释的时候不管条件是否成立,都要把带
var的进行提前声明,例如
if (!('num' in window)) {
var num = 12
}
console.log(num) // ---> undefined
1
2
3
4
2
3
4
预解释的时候只预解释 "=" 左边的,右边的是值,不参与预解释
匿名函数之函数表达式:把函数定义的部分当做一个值赋值给我们的变量/元素的某一个事件
// 案例一
fn() // ---> ok
function fn () {
console.log('ok')
}
fn() // ---> ok
// 案例二
// fn2() // ---> Uncaught TypeError: fn2 is not a function
var fn2 = function () {
console.log('ok')
}
fn2() // ---> ok
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
- 自执行函数:自执行函数定义的那个function在全局作用域下不进行预解释,当代码执行到这个位置的时候定义和执行一起完成
(function(num){})(100)
~function(num){}(100)
+function(num){}(100)
-function(num){}(100)
!function(num){}(100)
1
2
3
4
5
2
3
4
5
- 函数体中
return下面的代码虽然不再执行了,但是需要进行预解释;return后面跟着的都是我们返回的值,所以不进行预解释
function fn() {
// 预解释:var num
console.log(num) // ---> undefined
return function() {}
var num = 100
}
1
2
3
4
5
6
2
3
4
5
6
- 在预解释的时候,如果名字已经声明过了,不需要重新的声明,但是需要重新赋值;JS中如果变量的名字和函数的名字重复了,也算冲突
fn() // --> 2
function fn() {
console.log('1')
}
fn() // --> 2
var fn = 10 // --> fn = 10
fn() // --> Uncaught TypeError: fn is not a function
function fn() {
console.log('2')
}
fn() // 不执行
// 分析:
// window预解释:
// 声明+定义 fn = xxxfff111
// 声明 var fn;(不需要重新声明)
// 声明(不需要重新声明)+定义 fn = xxxfff222
// --> fn = xxxfff222
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
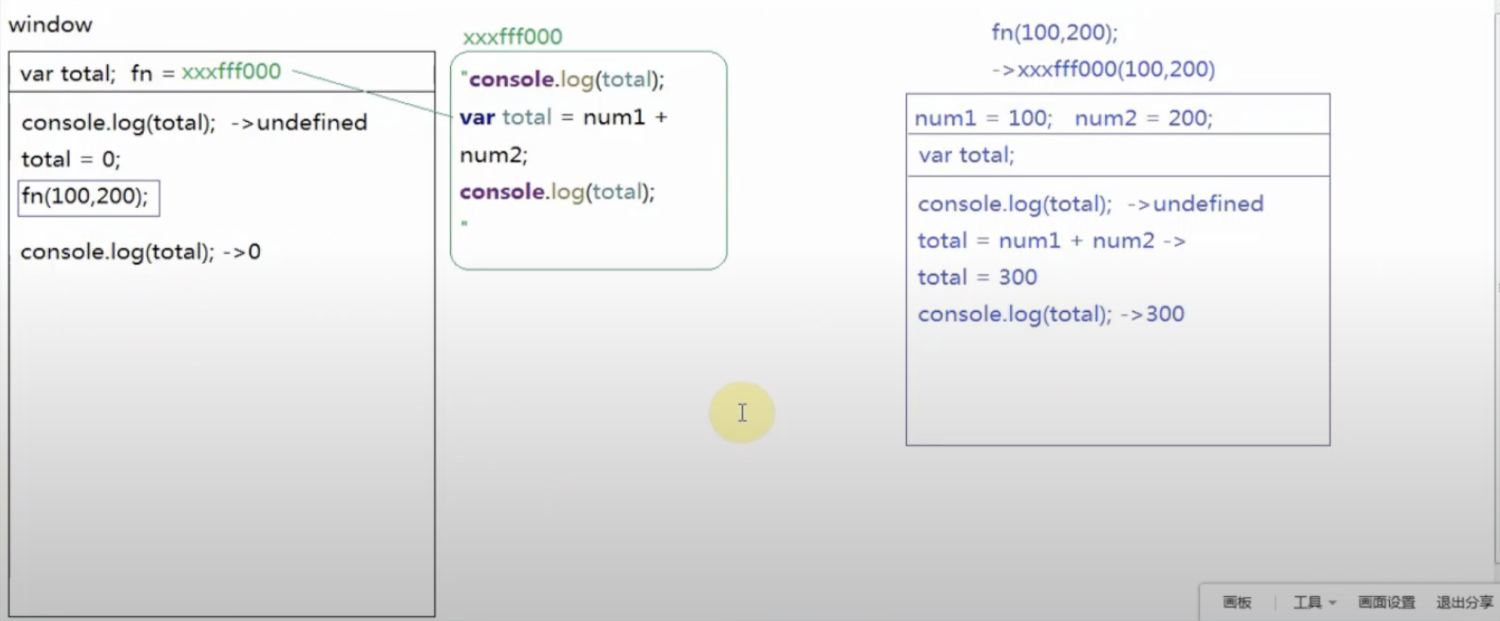
# 案例分析
console.log(total)
var total = 0
function fn(num1, num2) {
console.log(total)
var total = num1 + num2
console.log(total)
}
fn(100, 200)
console.log(total)
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
分析上面代码的执行情况: