js基础(一) 数据类型
Robin 7/1/2017 javaScript面试
# 知识点一 数据类型
# 基本数据类型
基本数据类型按照值来操作的
numberstringbooleannullundefined
# 引用数据类型
引用数据类型按照引用地址来操作的
object
对象 {}
数组 []
正则 /^$/
日期 Date
function
#
# 知识点二 数据类型检测
# typeof
- 检测数据类型的运算符
- 使用
typeof检测数据类型,首先返回的都是一个字符串,其次字符串中包含了对应的数据类型,例如:"number"、"string"、"boolean"、"undefined"、"function"、"object" - 局限性:
typeof null为"object"- 不能具体的细分是数组还是正则,还是对象中其他的值,因为使用
typeof检测数据类型,对于对象数据类型中的值,最后返回的结果都是"object"
// 面试题
console.log(typeof typeof typeof function() {}) // string
1
2
2
# instanceof
- 检测某一个实例是否属于某个类
- 局限性:
- 不能用来检测出来字面量方式创建出来的基本数据类型的值:对于基本数据类型来说,字面量方式创建处理的结果和实例方式创建出来的结果有一定区别的,从严格意义上来讲,只有实例创建出来的结果才是标准的对象数据类型值,也是标准的
Number这个类的一个实例;对于字面量方式创建出来的结果是基本的数据类型值,不是严谨的实例,但是由于js的松散特点,导致了可以使用Number.prototype上提供的方法,例如:new Number(1) instanceof Number为true,1 instanceof Number为false - 只要在当前实例的原型链上,用其检测出来的结果都是
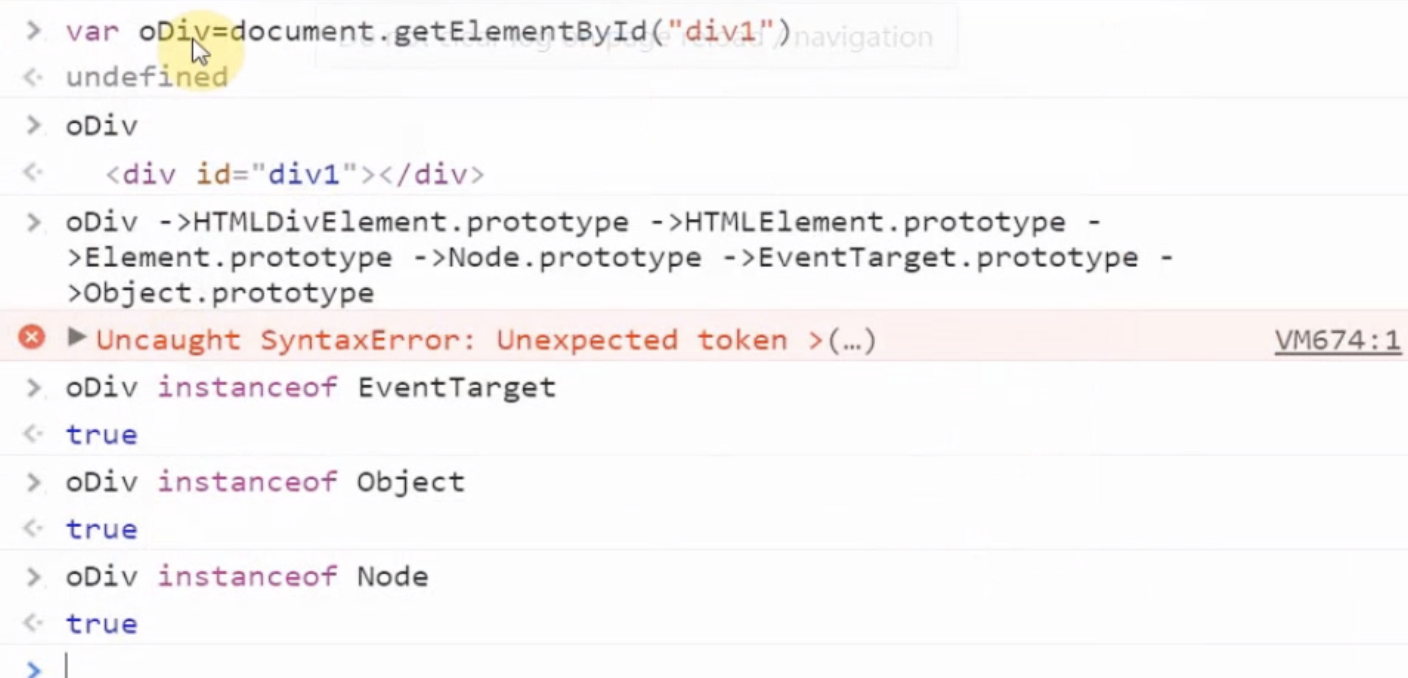
true,如下案例:
- 不能用来检测出来字面量方式创建出来的基本数据类型的值:对于基本数据类型来说,字面量方式创建处理的结果和实例方式创建出来的结果有一定区别的,从严格意义上来讲,只有实例创建出来的结果才是标准的对象数据类型值,也是标准的
function fn() {}
console.log(fn instanceof Function) // true
console.log(fn instanceof Object) // true
console.log(fn instanceof Array) // false
1
2
3
4
2
3
4
- 在类的原型继承中,最后检测出来的结果未必准确
function Fn() {}
var ary = new Array;
// 原型继承:让子类的原型等于父类的一个实例
Fn.prototype = ary
var f = new Fn
// f-->Fn.prototype-->Array.prototype-->Object.prototype
console.log(f instanceof Array) // true
1
2
3
4
5
6
7
2
3
4
5
6
7
实例:

# constructor
- 构造函数,作用和
instanceof类似 constructor可以处理基本数据类型的检测constructor检测Object和instanceof不一样,一般情况下是检测不了的
var ary = []
console.log(ary.constructor === Array) // true
// 可以处理基本数据类型的检测
var num = 1
console.log(num.constructor === Number) // true
// constructor 检测 Object 和 instanceof 不一样,一般情况下是检测不了的
var reg = /^\d+$/
console.log(reg.constructor === RegExp) // true
console.log(reg.constructor === Object) // true
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
- 局限性:
- 我们可以把类的原型进行重写,在重新的过程中很有可能出现之前的
constructor给覆盖了,这样检测出来的结果就是不准确的
- 我们可以把类的原型进行重写,在重新的过程中很有可能出现之前的
- 对于特殊的数据类型
null和undefined,他们的所属类是Null和Undefined,但是浏览器把这个两个类保护起来了,不允许我们在外面访问使用
function Fn() {}
var ary = new Array;
// 原型继承:让子类的原型等于父类的一个实例
Fn.prototype = ary
var f = new Fn
// f-->Fn.prototype-->Array.prototype-->Object.prototype
console.log(f.constructor === Fn) // false
console.log(f.constructor === Array) // true
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# Object.prototype.toString.call()
- 最准确最常用
- 首先获取
Object原型上的toString方法,让方法执行,并且改变方法中的this关键字的指向 - 它的作用是返回当前方法执行主体(方法中
this)所属类的详细信息
var obj = { name: 'test' }
// toString 中的 this 是 obj,返回的是 obj 所属类的信息 [object Object]
// [object Object] 中,第一个 object 代表当前实例的对象数据类型的(这个是固定死的),第二个 Object 代表 obj 所属的类是 Object
console.log(obj.toString()) // [object Object]
1
2
3
4
2
3
4
# 知识点三 toString
toString的理解:
- 此方法应该是转换为字符串,但是某些
toString方法不仅仅是转换为字符串 - 对于
Number、String、Boolean、Array、RegExp、Date、Function原型上的toString方法都是把当前的数据类型转换成字符串的类型(它们的作用仅仅是用来转换为字符串的) Object.prototype.toString并不是用来转换为字符串的,它的作用是返回当前方法执行主体(方法中this)所属类的详细信息
- 此方法应该是转换为字符串,但是某些
// 转换为字符串,调用自身原型上的toString
console.log((1).toString()) // '1'
console.log(('abc').toString()) // 'abc'
console.log((true).toString()) // 'true'
console.log([12, 23, 34].toString()) // '12,23,34'
console.log(/^-?(\d|[1-9]\d+)(\.\d+)?$/.toString()) // '/^-?(\d|[1-9]\d+)(\.\d+)?$/'
console.log(new Date().toString()) // 'Wed Sep 02 2020 11:26:23 GMT+0800 (China Standard Time)'
console.log((function() { return 'test' }).toString()) // 'function() { return 'test' }'
// 报错
console.log((null).toString()) // Cannot read property 'toString' of null
console.log((undefined).toString()) // Cannot read property 'toString' of undefined
// 调用Object原型上的toString
console.log(Math.toString()) // '[object Math]'
console.log({name: 'test'}.toString()) // '[object Object]'
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 知识点四 null 和 undefined 的区别
null:空对象指针,没有具体的值,一般都是我们手动设置初始化的值为null,后期的话会给其赋值
- 我们设定一个变量,后期需要使用,那么前期我们设置的默认值为
null
- 我们设定一个变量,后期需要使用,那么前期我们设置的默认值为
var timer = null
function move() {
window.clearTimeout(timer)
// code...
timer = window.setTimeout(move, 1000)
}
move()
1
2
3
4
5
6
7
2
3
4
5
6
7
- 在
js内存释放中,我们想释放一个堆内存,就让其值变为null即可
- 在
var obj = { name: 'test' }
obj = null
1
2
2
- 我们通过
DOM中提供的属性和方法获取页面中的某一个元素标签,如果当前这个标签不存在,获取的结果是null,而不是undefined
- 我们通过
document.getElementById('box') // 如果页面中没有 #box,获取的结果就是null
1
- 在正则的
exec/字符串的match捕获中,如果当前捕获的字符串和正则不匹配的话,捕获的结果为null
- 在正则的
var reg = /\d+?/g
var str = 'hello world'
reg.exec(str)
str.match(reg)
1
2
3
4
2
3
4
undefined:为定义,连东西都没有,一般都是浏览器默认的值
- 在
js预解释的时候,只声明未定义,默认的只是undefined
- 在
console.log(num)
var num = 13
1
2
2
- 在一个函数中,如果没有写
return,或者return后啥都没返回,默认的返回值是undefined
- 在一个函数中,如果没有写
function fn () {}
var res = fn()
console.log(res) // undefined
1
2
3
2
3
- 函数中设置了形参,但是执行的时候如果没有传递参数值,那么形参默认值是
undefined
- 函数中设置了形参,但是执行的时候如果没有传递参数值,那么形参默认值是
function fn(a, b, c) {
console.log(a) // 10
console.log(b) // 20
console.log(c) // undefined
}
fn(10, 20)
1
2
3
4
5
6
2
3
4
5
6
- 获取一个对象的属性对应的属性值,如果当前的这个属性名不存在的话,属性默认值是
undefined
- 获取一个对象的属性对应的属性值,如果当前的这个属性名不存在的话,属性默认值是
var obj = {}
console.log(obj.name) // undefined
1
2
2